サイトのアクセシビリティは大丈夫?2023年の対応基準と3つのチェック方法をご紹介
更新:2023年9月25日(月)| 公開:2023年9月25日(月)
作成者:福永果林

こんにちは、コニカミノルタジャパンの福永です。
Webアクセシビリティは、そのサイトにアクセスした際に、「その人が持つ障がいやデバイスなどの状況に関わらず、等しく同じ情報を得ることができる」ようにするため設けられているルールです。
Webサイトに関する技術も日々変わる中、そのルールもアップデートされています。
コニカミノルタのサイトでも、段階的に対応を進めています。
今回のコラムでは、Webアクセシビリティとは何なのか、また、対応していくためにはどのようなことをする必要があるのかご紹介します。
Webアクセシビリティとは
Webアクセシビリティ(Web Accessibility)は、Webサイトを全てのユーザーに対して利用可能で理解しやすい状態にするための原則と手法です。
身体的・認知的な障がい、年齢などに関わらず、すべての人がウェブサイトやアプリケーションを利用できるようにすることを目的としています。
昨今では、障がいを持つ人のためだけではなく、「Webサイトにアクセスした人が同じ情報を手に入れられるようにすべき」、という意見のもと、様々なデバイスやブラウザに対応することも求められてきています。
―アクセシビリティの基準・評定機関について―
Webアクセシビリティの基準と評価に関して、国際的にはWCAG(Web Content Accessibility Guidelines)が広く受け入れられています。また、日本国内ではJIS X 8341-3という規格もあります。
―国際規格:WCAG(Web Content Accessibility Guidelines)―
WCAGは、国際的なWebアクセシビリティのガイドラインであり、W3C(World Wide Web Consortium)という国際団体が策定しています。
WCAGにはバージョンがいくつかあり、時流に合わせて都度アップデートされています。
-
WCAG2.0
※2008年12月11日勧告
「知覚可能」「操作可能」「理解可能」「頑健性」という4つ原則と、12のガイドラインで構成されている最も有名なバージョンです。このバージョンは国家規格であるISO/IEC40500:2012にも反映されています。それぞれの課題に対して達成水準が設定されており、A, AA, AAAの3段階で評価されます。
-
WCAG2.1とWCAG2.2、WCAG3.0
WCAG2.0の項目に加え、スマートフォン閲覧時の機能や、認知障がいを持つ方々に向けた対応の項目などが追加されたバージョンとして、WCAG2.1が2018年6月に勧告されています。ただし、評価基準などは2.0と変わりません。
また、更に基準を追加したWCAG2.2なども勧告が予定されています。(2023年8月勧告予定でしたが、2023年9月時点でもまだ勧告されていません)
WCAGの最新版であるWCAG3.0は、まだ草案で、2024年に公開予定です。Webサイトだけでなく、アプリケーションへの対応や新技術に関する項目も追加予定のため、今の内容からは大幅にアップデートがされる見込みです。
―日本での規格:JIS X 8341-3―
WCAGとは別に、日本ではJIS(日本産業規格)と呼ばれる日本独自の国家規格が存在しています。
Webアクセシビリティについては、「JIS X 8341-3(高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」といい、日本国内でのウェブアクセシビリティに関する技術的なガイドラインが一般的です。
この規格は、WCAGを基にしており、日本国内のアクセシビリティ要件に合わせて調整されています。
現在最も使用されている「JISX8341-3:2016」は、前述したWCAG2.0と同じ内容のため、国内外の規格は統一されています。
また、規格とは異なりますが、デジタル庁が「ウェブアクセシビリティ導入ガイドブック」を制定し、Webアクセシビリティについての啓蒙活動を行っています。
どれを基準にすると良いのか?
現状、企業のコーポレートサイトなどでは、国内外で同一規格であるWCAG2.0、JIS X 8341-3を基準としていることが多いです。
ただし、同じWCAG2の中であれば評価基準も変わらないため、先進的にWCAG2.1の内容に取り組んでいる場合もあります。
―ユーザビリティとの違い―
よくWebサイトの改善すべき課題として挙げられる「ユーザビリティ」とは、以下のような違いがあります。
アクセシビリティ:主に障害や制約を持つユーザーを対象とし、彼らが情報やサービスにアクセスできるようにすること。適切なマークアップ、適切な色彩の選択、テキスト代替の提供などが施策としてあげられます。
ユーザビリティ:一般的なユーザー全般の使いやすさと効率性を求めるもの。使いやすいインターフェースの設計、直感的なナビゲーションなどが施策になります。
もちろん、完全に別のものではなく、重複している領域もあります。例えば、ナビゲーションの統一はユーザビリティとしても求められる項目ですが、アクセシビリティのガイドラインにも項目があります。
アクセシビリティの種類
アクセシビリティと一口に言っても色々な基準やカテゴリがあります。最も一般的なWCAGでは、以下のような項目になっています。
| 原則 | ガイドライン | A | AA | AAA |
|---|---|---|---|---|
| 1.知覚可能 | 1.1 テキストによる代替 | 〇 | ||
| 1.2 時間依存メディア | 〇 | 〇 | 〇 | |
| 1.3 適応可能 | 〇 | |||
| 1.4 判別可能 | 〇 | 〇 | 〇 | |
| 2.操作可能 | 2.1 キーボード操作可能 | 〇 | 〇 | |
| 2.2 十分な時間 | 〇 | 〇 | ||
| 2.3 発作と身体的反応 | 〇 | 〇 | ||
| 2.4 ナビゲーション可能 | 〇 | 〇 | 〇 | |
| 3.理解可能 | 3.1 読み取り可能 | 〇 | 〇 | 〇 |
| 3.2 予測可能 | 〇 | 〇 | 〇 | |
| 3.3 入力支援 | 〇 | 〇 | 〇 | |
| 4.堅牢 | 4.1 互換性 | 〇 |
※「ウェブアクセシビリティの考え方 8341について | 一般社団法人 日本ウェブアクセシビリティ協会(WAAJ)(https://web8341.com/8341.html)」より作成
―知覚可能―
- 1.1 テキストによる代替
- 1.2 時間依存メディア
- 1.3 適応可能
- 1.4 判別可能
サイトに掲載されているコンテンツについて、視覚的以外にも、音声読み上げなどの機能で十分に理解ができるようにするためのガイドラインです。
例えば、テキストを含む画像に対しては、読み上げ時に使用するテキスト(Alternate)を設定します。
画像へのAltは何にでも設定すればよいわけではなく、読み上げ機能を使用した際に違和感のないようにすることが必要です。そのため、設定しなくても良い画像、サムネイルなど、もあるが、これは「設定していない」ことを明示するコーディングを行っていく必要があります。
―操作可能―
- 2.1 キーボード操作可能
- 2.2 十分な時間
- 2.3 発作と身体的反応
- 2.4 ナビゲーション可能
- 2.5 入力モダリティ
ユーザーが不自由なくサイトを操作できるようにするためのガイドラインです。
「キーボード操作可能」では、マウスなどのポイントデバイスだけでなく、キーボードのTabや矢印キーを使用した操作方法について規定しています。また、「2.2 十分な時間」「2.3 発作と身体的反応」では、表示されるコンテンツがユーザーにとって十分かつ安全に理解できるように、表示時間や光量について規定しています。
―理解可能―
- 3.1 読み取り可能
- 3.2 予測可能
- 3.3 入力支援
ユーザーがコンテンツをよりわかりやすく理解、操作するためのガイドラインです。
例えば、ソースコード上で言語を指定することで、ユーザーの言語に沿ったコンテンツを表示できるようにすることや、サイトの操作時やフォーム入力時にユーザーが意図しない挙動にならないようにするために必要な表示方法について規定されています。
―頑健性―
- 4.1 互換性
Webに関する技術は日進月歩変化しています。例えばInternet explorerがサービス終了しても、他のブラウザでWebサイトが問題なく閲覧できるように、広く互換性のある基準でサイトを制作する必要があります。
対応できているかのチェック方法
これまでWebアクセシビリティはどのようなことが求められ、規定されているのかについてお話してきました。それでは、今のご自身のサイトはどこまで対応できているのか、確認していきましょう。
簡単なものから本格的なものまで、サイトのアクセシビリティ対応状況を確認する方法をご紹介します。
・ツールを使った調査
・Lighthouse
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnm
jammfjpmpbjk
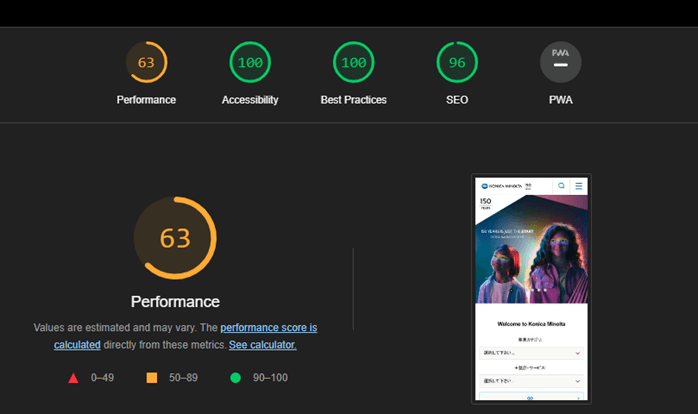
Googleの提供する簡易的なアクセシビリティチェックができるChromeの拡張機能。
アクセシビリティの他にも、SEOやサイト速度など、全般的な指標の確認ができることが特徴です。
コニカミノルタのトップページをLighthouseでチェックしてみました。アクセシビリティやSEOは問題なさそうですが、サイトの表示速度などの項目が不合格のため、パフォーマンスの点数は低くなってしまっています。

・michecker
http://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/michecker.html
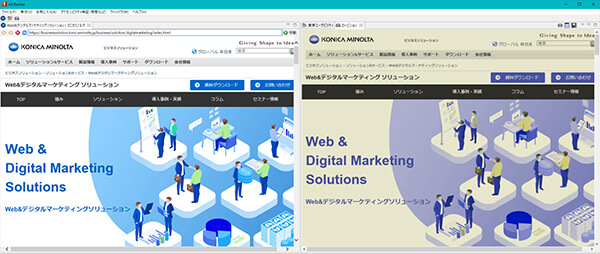
「みんなのアクセシビリティ評価ツール:miChecker」は、総務省が提供しているWebアクセシビリティ評価ツールです。基準はJIS X 8341-3:2016になります。
音声読み上げ&アクセシビリティチェックとコントラストチェックができることが特徴で、チェック結果シートでは、ソースコードの何行目にエラーがあって、その解決方法はWCAGのサイトのどこに記載があるかなど、細かく教えてくれます。
デジタルマーケティング事業部のサイトトップページを『michecker』の「ロービジョン シミュレーション」機能を使ってチェックしてみました。ナビゲーションなどのカラーコントラストは合格でしたが、一部フォントサイズが固定されており、より大きくフォントを表示させてページを閲覧したい人にとって不便な状態になってしまっていました。

このように、視覚的にNG箇所がわかるのもmicheckerの特徴です。
また、Internet explorerのサービス終了にともない、2023年4月にVer3.0がリリースされました。
内部ブラウザがEdgeになったことを始め、全体的に推奨環境のアップデートがされています。
・Siteimprove
https://jp.siteimprove.com/
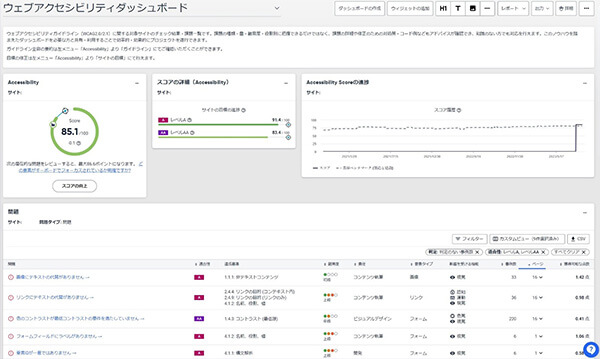
サイト全体の品質を総合的にチェックしてくれる有料のツールです。世界各国7000以上の組織のウェブサイトにて導入されています。コニカミノルタでも導入しており、運用・管理に使用しています。
Lighthouseやmicheckerはページごとの確認ですが、Siteimproveはサイト全体を確認できるため、大規模なサイトをもつ企業の運用保守に適しています。

Siteimproveの画面は上記のようになっています。A、AAそれぞれでのクリア率や、時系列での進捗が確認できるのが特徴です。有償のツールのため、前述のmicheckerよりも幅広く、細かい調査が可能になります。
・ヒューリスティック調査
ツールでの調査は項目が統一されており、かつ時間もかかりませんが、最終的には目視でページやソースコードをチェックし、都度判断が必要になる場合が多くあります。
特に、CMSを始めとする運用ツールを導入していたり、ロゴなどWebサイトだけに収まらない規定を持っていたりすると、その仕様や規定上、アクセシビリティ改善に向けた修正が困難な場合があります。
このような時は、それぞれの状態について目視で確認し、対応を検討していく必要があります。
コニカミノルタでのアクセシビリティ対応
現在のコニカミノルタでは、JIS X 8341-3を基準としたアクセシビリティ対応を行っています。
今のコニカミノルタの対応状況と課題
コニカミノルタのアクセシビリティ対応としては適宜、改善のための改修を実施している状況です。
事業部やグループ会社の持つサイトも多くあるため、各事業部が自サイトのウェブアクセシビリティ対応について判断するようにしています。より新しい基準やトレンドに対応するため、グループを横断した検討を行っています。
アクセシビリティ対応にお困りの方はご相談ください
マーケティングサービス事業部では、コニカミノルタグループだけでなく、様々なお客様にアクセシビリティを含めたサイト分析サポートを実施しています。
- アクセシビリティチェック
- ヒューリスティック分析
- アクセス解析
上記の分析結果をもとに、サイト改善の施策をご提案させていただきます。
「どこから手を付ければよいかわからない」、「具体的な施策や、最新のトレンドに合わせた改善を行いたい」といったお悩みをお持ちの方は、ぜひ一度ご相談いただけますと幸いです。
まとめ
本コラムでは、Webアクセシビリティとは何なのか。また、求められている基準に対して、自分のサイトをチェックする方法についてご紹介しました。
Webアクセシビリティは、
- Webの技術に合わせて基準も変わる
スマートフォンの隆盛に伴い表示方法が見つめ直されたのと同じように、ユーザーの環境や需要にあわせ、Webサイトのコンテンツに誰でもアクセスできる(=理解できる)状態にしていくことが求められています。 - チェックは無料で簡単にできる
ブラウザの拡張機能や無料のツールでもアクセシビリティチェックは可能です。まずは、ご自身のサイトで何が問題になっているか確認してみてください。 - アクセシビリティに対応、サイトを改善していくために
Webアクセシビリティとして求められる全てに対応していくのは、実際の運用やシステム上の都合により、実際は非常にハードルが高いものになります。社内での対応方針を策定していくことが重要です。
コニカミノルタでは、⾃社グループの国内・海外のサイト運営を20年以上⼿がけています。また業種業界を問わず、さまざまな企業様のコーポレートサイト、サービスサイトの制作・リニューアルもご⽀援の実績がございます。サイトの制作・運⽤に関するお悩みはぜひお気軽にご相談ください。
無料e-book ダウンロード

失敗事例の声からつくった、サイトリニューアルのつまづき回避策 大公開! デザイン~効果測定編
本書では、多くの関係者を巻き込む⼀⼤プロジェクトのコーポレートサイトリニューアルでの「リニューアルで頻出するつまづきポイント」と「回避する⽅法」を集めました。
記事作成者のプロフィール

福永 果林/プランニングディレクター
コニカミノルタグループ内での運用保守・既存サイトの改善提案に参画。他企業サイトのディレクション・プランニングも担当。
関連コラム記事
関連ソリューション

コーポレートサイト制作
コーポレートサイトの⽬的に応じて、デザインだけではなく、ターゲットユーザとのコミュニケーションを取るためのサイト構造の設計、運⽤を重視したサイトの制作をご⽀援いたします。

IRサイト制作
コニカミノルタは「Gomez IRサイト総合ランキング」で4年連続金賞を受賞しており、確かな実績がございます。自社実践を通じて蓄積したノウハウをもとに、お客様のIRサイト構築・リニューアル改善のご支援をいたします。

ウェブアクセシビリティ対応ツール
「ウェブアクセシビリティ対応ツール」は、専用ソースコードをサイトに埋め込むだけで、ユーザーそれぞれのパーソナリティーにあった”見やすい””使いやすい”が提供できるサービスです。
Web&デジタルマーケティングの
お悩みを一緒に解決します!
今後のセミナー開催情報をメルマガにてお送りします